- 详情
- 下载地址
- 同类热门
- 推荐专题
《WebView 安卓版》是Android操作系统中一个内置的重要系统组件,它提供了一种在Android应用内部显示网页内容的方式。作为一个强大的浏览框架,WebView 允许开发者将Web技术(如HTML、CSS和JavaScript)直接嵌入到Android应用中,实现应用的多样化功能和丰富的内容展示。
软件介绍
由 Chrome 提供支持的系统组件,可让 Android 应用显示网页内容。您的设备已预安装该组件,并会持续更新这项组件,以确保您获取最新的安全更新和其他问题修复方法。但是对于未预置谷歌框架的用户来说,需要手动安装并更新。
软件特色
位置感知浏览:随身取得更好、与你更相关的资讯。
同步:从任何装置存取你浏览器的历史纪录、书签、密码,以及开启的分页。
附加元件:快速简单地自订你的浏览器。
速度:立刻上线,并且快速地找到你想找的东西。
软件教程
根据URL加载网页
1、直接在Activity上加载一个WebView
2、布局代码中设置WebView
相信大家都见过很多的新闻类App吧或者门户信息类的App,他的结构可能是这样的

左上角一个点击关闭当前Activity的按钮,中间是新闻的title,右面是一个刷新按钮, 而在右下角可能有这样一个悬浮的按钮,当我们滑动超过屏幕宽度他就会显示出来, 当用户点击后又会回滚到网页的顶部!
几个常见功能使用方法
android的WebView组件可以说是相当的强大,现将项目中经常用到的几个功能总结如下:
一、背景设置

WebView.setBackgroundColor(0);//先设置背景色为transparent
WebView.setBackgroundResource(R.drawable.yourImage);//然后设置背景图片
二、获得WebView网页加载初始化和完成事件
步骤:
1、创建一个自己的WebViewClient(继承 WebViewClient 类)如WebViewClient
2、重载里面的 onPageFinished(WebView view, String url)方法,(webview加载完成会调用这个方法),这个方法放自己想要做的事情,在webview加载完成以后
3、关联你自己的webviewclient 与 webview 通过 这个方法:webView.setWebViewClient( new WebViewClient();

如果需要监视加载进度的,需要创建一个自己的WebChromeClient类,并重载方法onProgressChanged,再

布局文件:

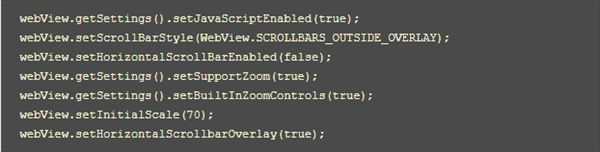
要注意的是,其中的webView的一系列用法,比如 webView.getSettings()。setJavaScriptEnabled(true);设置可以使用javscript;

等等,具体参考API
而进度条的使用是在new出一个setWebChromeClient后,可以在内部类中写 onProgressChanged事件
总结:在WebView的设计中,不是什么事都要WebView类干的,有些杂事是分给其他人的,这样WebView专心干好自己的解析、渲染工作就行了。
WebViewClient就是帮助WebView处理各种通知、请求事件的,具体来说包括:
onLoadResource
onPageStart
onPageFinish
onReceiveError
onReceivedHttpAuthRequest
WebChromeClient是辅助WebView处理Javascript的对话框,网站图标,网站title,加载进度等
onCloseWindow(关闭WebView)
onCreateWindow()
onJsAlert (WebView上alert是弹不出来东西的,需要定制你的WebChromeClient处理弹出)
onJsPrompt
onJsConfirm
onProgressChanged
onReceivedIcon
onReceivedTitle
更新日志
更新时间:2024/08/18
v128.0.6613.40版本
修复了一些小错误并进行了改进。安装或更新到最新版本即可查看!
v91.0.4472.101
- 更正了一些错误并提升了速度。
v90.0.3625.023
- 解决微信提示证书时间不对问题;
- 解决12306等应用无法支付的问题;
- 解决百度账号无法登陆问题。
- 优化体验,增强安全性。
- 厂商:Google谷歌
- 包名:com.google.android.webview
- 版本:128.0.6613.40
- MD5值:2866a87174347199cf1d3fabba3e29df